文/圖 黃政揆 Kuei

物聯網與Web
物聯網顧名思義正是所有電子用品都能連上網,並能透過網際網路相互連結互動。目前大多都依遁PeterT. Lewis 於1985 及比爾蓋茲於1995 年《未來之路》一書提出的物聯網概念發展著,各家各自發展自已專用的平台。如今,全球最大的「Web」蓬勃發展,各種技術建立在Web 上。以前大家比較知道「網頁技術」這類名詞,目前我們提到的Web 則多包含「前端網頁技術語言 HTML5、CSS3、JavaScript」與「後端技術語言 PHP、Node.js 等」。利用Web 的技術與語言,使用網頁即可連接控制不同的硬體感測元件。
 圖1(圖片來自Webduino 授權使用)
圖1(圖片來自Webduino 授權使用)
Webduino 與Arduino 的差別
對比Arduino( 表1),Webduino 可利用Web 程式語言、使用一般的編輯器與瀏覽器即可開始編寫物聯網程式。除了傳統Arduino使用的藍牙與USB 連結方式,Webduino 本身即具備聯網的功能,讓學員可以直接透過WiFi 或WebSocket的方式開發系統並得到感測元件資料。透過WWW 的特性,實現網頁開放性、跨平台、全球跨區操控、結合各家雲服務。
Read more on our website
以前我們單純使用Arduino 製作物聯網的感測元件時,除了常常不小心「燒壞板子」,資料上傳至網路這部分的難題。學員必須花一學期的時間學習建設雲端伺服器與撰寫伺服器的程式語言,再學習感測器的程式語言,才能把資料上傳至雲端主機。
Webduino 則預先將「聯網」這部分的系統架設好, 並利用雲端積木平台Webduino Blockly(大腦)與Webduino 開發板( 身體)連接設備元件(物),讓學員寫好積木程式後,「自動」將感測元件偵測到的資料上傳至雲端主機「免燒錄」。讓初學物聯網應用的大朋友小朋友能快速、直覺的進入物聯網的世界中。
| Arduino | Webduino | |
| 開發語言 | C / C++ | HTML / JavaScript |
| 開發環境 | Arduino IDE | 瀏覽器、網頁編輯器 |
| 連接方式 | USB、藍牙 | WiFi、WebSocket、USB、藍牙 |
| 更新程式 | 連接燒錄 | 立即更新、連線燒錄 |
表1
 圖2
圖2
教學方式
利用Top-down 的主題式教學,於每一次的課程中提供一個明確的、可實作的生活實例,引導學生拆解成多種小題目 ,一步步學習運算思維該有的邏輯與結構化計算。
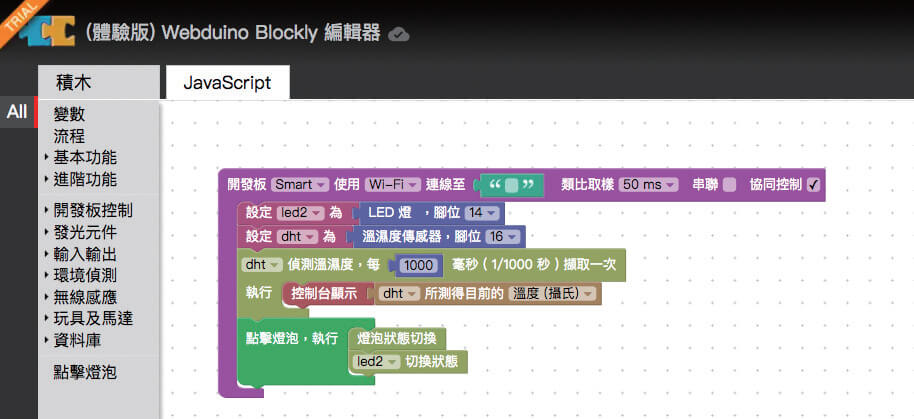
積木式程式
入門的學生將使用Webduino 平台預設的Blockly 積木式程式( 圖2),由積木開始先一步一步訓練基礎程式邏輯,並由小專題先了解變數、判斷等基礎。平台中已具備多種硬體感測元件的積木及雲端資料庫,學員們可以在基礎的入門課程中,立刻了解物聯網與大數據的程式撰寫與思維模式。為物聯網的下一步大數據,提前做好準備,雲端紀錄所有硬體感測元件得到的數值資料。
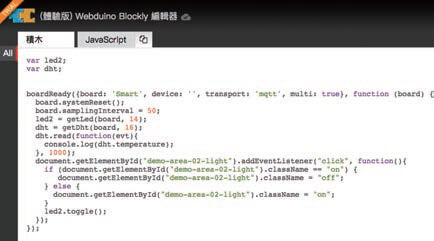
HTML5 前端程式
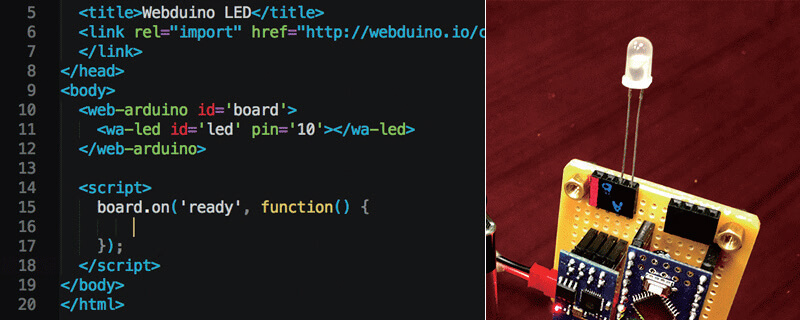
利用全世界最多人使用的JavaScript 程式語言,撰寫可以控制物聯網元件的 Web程式(圖3)。從「前端網頁技術」部分切入,帶領學員先學習前端的HTML5、CSS3 與JavaScript 製作一個前端 Web App。利用網頁元件與硬體感測元件,以虛實整合的方式讓學員築步學習以 JavaScript 撰寫物聯網程式系統。
後台程式
帶領學員利用Node.js 學習Web 後端伺服器(server)程式開發,快速架設自已的Webduino 伺服器程式,讓需要在背景持續紀錄資料的感測元件保持運行。即使瀏覽器網頁沒有開啟,仍然能讓Webduino24 小時持續運作。
 圖3
圖3
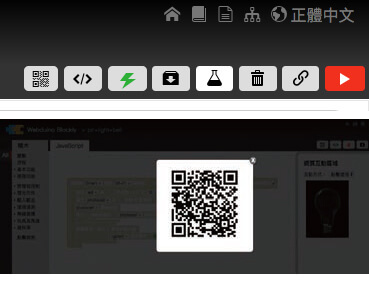
透過網頁無痛開啟第一盞燈Step 1 使用Webduino Blockly 撰寫你的Webduino程式時, 請先在右上角的工具區輸入開發板的身分證號Device ID, 以確保每一次的作業,Webduino 是否確實連上網路,開發板才能如期地運作哦(圖4)。
Step 2 這個題目的目標是要在網頁上點擊按鈕,控制實體的LED 燈泡。引導學員「分解問題」,思考所需的「輸入」與「輸出」元件後,即可帶領學員點選右上角工作區左五的按鈕,載入「點擊燈泡」的網頁互動測試區(圖5),並從左側積木區的「開發板控制」、「發光元件」與「點擊燈泡」分類中拉入開發板的積木與LED 的積木。接著帶領學員接上LED 燈於對應的腳位後,即可透過網頁的「虛擬燈泡」去開關現實世界的「實際燈泡」。
Step 3 下方的網頁互動測試區其實已經是個完整的網頁內容,利用右上方左一的按鈕(圖7),即可生成一個QRCode,再利用手機掃描後,於手機的瀏覽器開啟一個完整的網頁,雲端控制自己的燈泡。老師可以利用這些自動生成的程式碼元件帶領學員學習前端網頁元件的程式。
Step 4 物聯網與大數據密不可分,多年前,要將物聯網收集到的環境數據存上雲端資料庫是一件困難的大工程。現在只要利用Webduino 裡的積木程式 (圖8),拖、拉、放就能輕易完成數據的儲存,利用數據了解自己的用電習慣並進行進一步地資料分析。
|
結語
不論圖形識別(PatternRecognization)、AI、機器學習(MachineLearning)、大數據(BigData)等,都透過Web 的技術與方式呈現於全世界,實現著1990 年WWW 發展立下的宏觀遠景。利用Web 的開放特性、HTML容易上手的優點、全世界最多人使用的JavaScript 程式語言,我們以Top-down 的方式啟發學生自主思考何謂運算思維,並以各式生活化的主題讓學生拆解問題,逐步帶領學員學習雲端、物聯網與大數據等多種程式設計應用主題。